Agar mencapai kecepatan optimal situs web, Anda memerlukan alat yang memberikan analisis mendalam.
Di sinilah Google PageSpeed Insights memainkan peran penting.
Namun apa itu Google PageSpeed Insights? Mengapa alat ini sangat penting untuk SEO?
Serta bagaimana panduan lengkap tentang cara menggunakan, dan mengoptimalkan situs berdasarkan hasil dari alat ini?
Mari kita bahas satu per satu!
Panduan Google Pagespeed Insight
Apa Itu Google PageSpeed Insights?

Google PageSpeed Insights adalah alat dari Google untuk menganalisis dan mengukur kecepatan serta performa situs web di mobile dan desktop.
Google PageSpeed Insights memberikan skor dari 0 hingga 100, dengan skor yang lebih tinggi menunjukkan kinerja yang lebih baik.
Selain memberikan skor kecepatan, PageSpeed Insights juga memberikan rekomendasi yang jelas dan praktis.
Dalam meningkatkan waktu muat halaman, seperti optimasi gambar, pengurangan ukuran JavaScript, dan peningkatan waktu respons server.
Google PageSpeed Insights sangat berguna tidak hanya untuk pengembang web, tetapi juga bagi mereka yang sedang belajar SEO.
SEO dan kecepatan situs saling terkait erat, karena mesin pencari seperti Google menilai kecepatan situs sebagai faktor penting dalam algoritma peringkat mereka.
Baca: Panduan Belajar SEO Untuk Pemula Step By Step Terbaru
Mengapa Google PageSpeed Insights untuk SEO?

Kecepatan situs bukan hanya tentang memberikan pengalaman pengguna yang lebih baik, tetapi juga sangat mempengaruhi peringkat SEO.
Google PageSpeed Insights adalah alat untuk mengukur dan meningkatkan kinerja situs web, yang berdampak pada optimasi mesin pencari Anda.
Berikut adalah alasan mengapa alat ini sangat penting untuk SEO:
- Pengaruh Terhadap Pengalaman Pengguna: Kecepatan halaman yang lebih baik mengurangi tingkat pentalan (bounce rate) dan meningkatkan interaksi pengguna dengan situs.
Google memberi peringkat lebih tinggi pada situs dengan pengalaman pengguna yang baik, dan ini berkontribusi langsung pada SEO. - Dampak pada Peringkat di Mesin Pencari: Kecepatan situs adalah faktor peringkat yang penting di Google.
Halaman yang lebih cepat lebih mungkin mendapat peringkat yang lebih tinggi daripada situs yang lambat, yang memengaruhi visibilitas di hasil pencarian. - Core Web Vitals sebagai Faktor Peringkat: Google PageSpeed Insights mengukur Core Web Vitals, yang meliputi metrik penting seperti LCP, FID, dan CLS.
Google kini menjadikan metrik ini sebagai faktor peringkat, menjadikannya penting untuk SEO.
Dengan alat ini, Anda dapat mengidentifikasi masalah teknis yang menghambat kecepatan situs dan mengoptimalkannya, yang akhirnya akan meningkatkan peringkat dan visibilitas situs Anda di mesin pencari.
Fungsi Utama Google PageSpeed Insights

Di bagian ini, kita akan membahas fungsi utama dari alat ini dan bagaimana setiap fitur yang disediakan dapat membantu Anda.
Dalam mengoptimalkan situs untuk memberikan pengalaman pengguna yang lebih baik dan meningkatkan peringkat SEO. Berikut uraiannya:
- Pengukuran Kecepatan Halaman: Google PageSpeed Insights mengukur waktu yang dibutuhkan untuk memuat halaman.
Dengan mengidentifikasi berbagai aspek teknis yang memengaruhi kecepatan situs, seperti First Contentful Paint (FCP) dan Largest Contentful Paint (LCP). - Analisis Kinerja Mobile dan Desktop: Alat ini memberikan laporan terpisah untuk perangkat desktop dan mobile, memastikan bahwa situs Anda dioptimalkan untuk kedua platform.
Ini sangat penting karena Google menggunakan mobile-first indexing, yang mengutamakan versi mobile dari situs dalam peringkat. - Core Web Vitals: PageSpeed Insights mengukur Core Web Vitals, yang menjadi faktor peringkat dalam algoritma Google.
Metrik ini mencakup Largest Contentful Paint (LCP), First Input Delay (FID), dan Cumulative Layout Shift (CLS). - Rekomendasi untuk Perbaikan: Alat ini memberikan rekomendasi berguna untuk memperbaiki masalah seperti kompresi gambar, pengurangan JavaScript, dan pengoptimalan caching.
Ini membantu pengembang dan pemilik situs mengidentifikasi langkah-langkah praktis untuk meningkatkan kecepatan situs.
Dengan memahami dan menggunakan Google PageSpeed Insights, Anda dapat memperoleh wawasan yang mendalam mengenai kinerja situs Anda dan mengidentifikasi area yang perlu perbaikan.
Cara Kerja Google PageSpeed Insights

Dalam memaksimalkan penggunaan Google PageSpeed Insights, penting untuk memahami bagaimana alat ini bekerja dalam menganalisis dan memberikan skor kecepatan situs Anda.
Di bagian ini, kita akan membahas secara rinci bagaimana Google PageSpeed Insights mengumpulkan data.
Serta menghasilkan laporan yang dapat membantu Anda meningkatkan kinerja situs.
- Pengukuran Kecepatan Halaman: Saat Anda memasukkan URL ke dalam Google PageSpeed Insights, alat ini mengakses halaman situs Anda dan memulai proses pengukuran.
Berdasarkan waktu yang diperlukan untuk memuat berbagai elemen pada halaman.
Pengukuran ini meliputi First Contentful Paint (FCP), Largest Contentful Paint (LCP), dan Time to Interactive (TTI). - Analisis Mobile dan Desktop: PageSpeed Insights melakukan dua pengujian terpisah untuk mobile dan desktop.
Hasil untuk kedua platform ini memberikan gambaran lengkap tentang kinerja situs di berbagai perangkat, sesuai dengan mobile-first indexing yang diterapkan Google. - Pengumpulan Data dan Core Web Vitals: PageSpeed Insights mengukur metrik-metrik penting yang disebut Core Web Vitals.
Seperti LCP (Largest Contentful Paint), FID (First Input Delay), dan CLS (Cumulative Layout Shift).
Metrik ini menilai kualitas pengalaman pengguna di situs dan menjadi faktor peringkat langsung di Google. - Rekomendasi Perbaikan: Berdasarkan hasil analisis, alat ini memberikan daftar rekomendasi untuk meningkatkan kecepatan situs.
Rekomendasi ini mencakup berbagai aspek teknis, seperti pengoptimalan gambar, pengurangan ukuran file JavaScript dan CSS, dan penggunaan caching yang lebih baik.
Dengan memahami cara alat ini bekerja dan membaca laporannya, Anda dapat mengidentifikasi area yang perlu diperbaiki untuk meningkatkan kecepatan situs, pengalaman pengguna, dan SEO.
Cara Menggunakan Google PageSpeed Insights

Menggunakan Google PageSpeed Insights adalah langkah pertama yang sangat penting untuk menganalisis kecepatan dan performa situs Anda.
Berikut adalah panduan langkah demi langkah yang lebih komprehensif untuk menggunakan Google PageSpeed Insights dengan efektif.
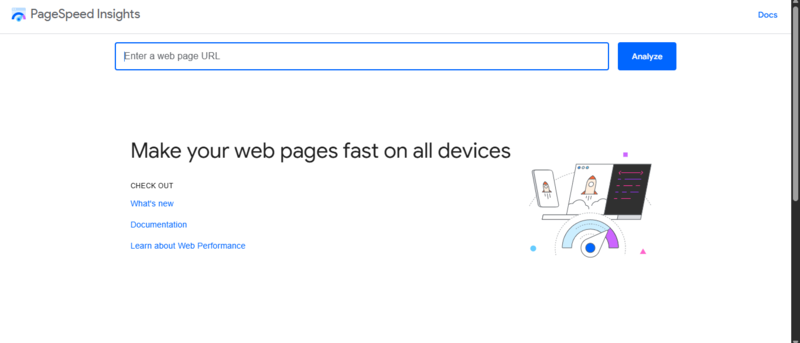
1. Kunjungi Google PageSpeed Insights

Langkah pertama adalah mengunjungi halaman Google PageSpeed Insights.
Ini adalah alat gratis yang disediakan oleh Google untuk membantu Anda memeriksa kinerja situs web Anda.
- Akses Google PageSpeed Insights melalui URL: https://pagespeed.web.dev/
- Pastikan Anda menggunakan browser yang terbaru agar alat dapat berjalan dengan baik.
Jika Anda bekerja di beberapa situs, pastikan untuk memeriksa situs dengan frekuensi yang teratur untuk melihat apakah ada perubahan dalam kecepatan dan kinerja.
Setelah membuka alat ini, Anda siap untuk memasukkan URL situs yang ingin dianalisis.
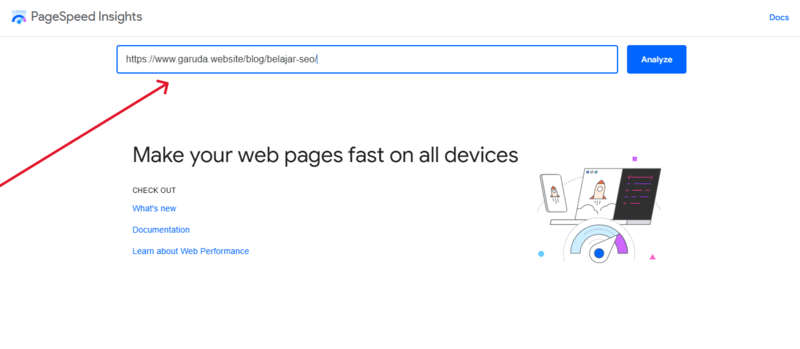
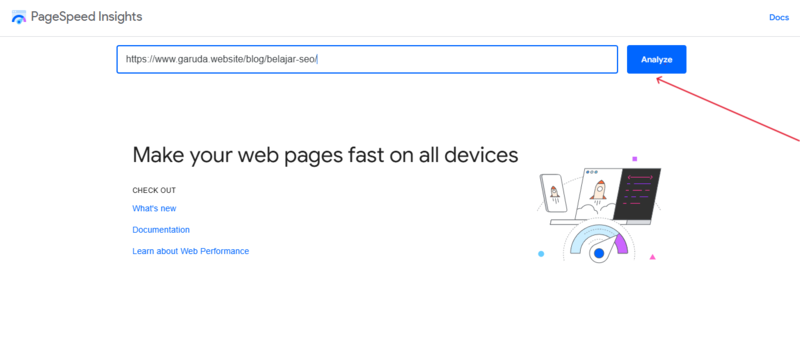
2. Masukkan URL Halaman yang Akan Dianalisis

Setelah membuka Google PageSpeed Insights, langkah selanjutnya adalah memasukkan URL halaman situs yang ingin Anda analisis.
Pastikan untuk memeriksa halaman yang paling relevan terlebih dahulu, seperti halaman beranda atau halaman produk penting.
- Salin dan tempel URL halaman situs yang ingin dianalisis ke dalam kolom yang tersedia di halaman utama Google PageSpeed Insights.
- Pastikan URL yang dimasukkan lengkap, dengan protokol yang benar (misalnya, https://www.garuda.website/blog/belajar-seo/).
Jangan hanya fokus pada halaman utama, periksa halaman-halaman lain yang mungkin memiliki masalah kecepatan, seperti halaman produk, blog, atau artikel penting.
Memasukkan URL halaman dengan benar akan memastikan alat ini dapat melakukan analisis yang akurat.
3. Klik Tombol “Analyze”

Setelah memasukkan URL, klik tombol Analyze untuk memulai proses analisis.
Hal ini memungkinkan Google PageSpeed Insights untuk mengakses dan menilai kecepatan serta kinerja halaman situs Anda.
- Klik tombol Analyze yang terletak di bagian bawah kolom URL.
Jika halaman situs sangat besar atau memiliki banyak elemen media, mungkin memerlukan waktu lebih lama untuk mendapatkan hasil analisis. Bersabarlah selama proses ini..
Setelah mengklik tombol Analyze, alat ini akan menguji situs Anda dan memberikan laporan lengkap mengenai kecepatan halaman di perangkat desktop dan mobile dalam waktu singkat.
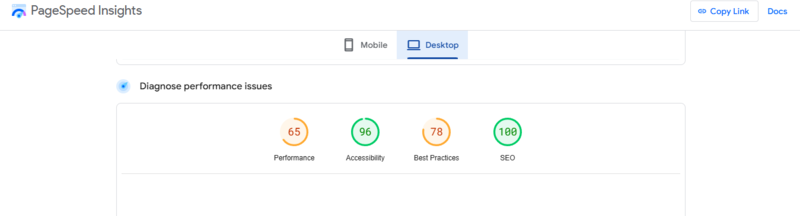
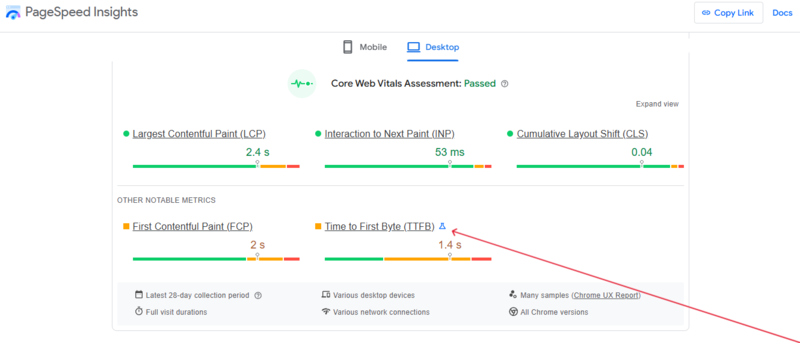
4. Tinjau Hasil dan Rekomendasi

Setelah analisis selesai, Anda akan melihat hasil yang memberikan wawasan penting tentang performa halaman Anda.
Di sini, Anda dapat menilai bagaimana situs Anda berkinerja dan mendapatkan saran perbaikan yang spesifik.
- Lihat skor kecepatan halaman untuk desktop dan mobile. Skor ini biasanya berkisar antara 0 hingga 100, dengan skor 90 ke atas dianggap sangat baik.
- PageSpeed Insights juga memberikan rekomendasi perbaikan, seperti optimasi gambar, pengurangan JavaScript, dan pengaturan caching yang lebih baik.
Fokus pada rekomendasi sederhana, seperti optimalkan gambar atau minimalkan JavaScript, dan cek apakah skor meningkat.
Meninjau hasil dan rekomendasi dari Google PageSpeed Insights adalah langkah terakhir yang memungkinkan Anda memahami area yang perlu ditingkatkan.
Tips Mengoptimalkan Kecepatan Situs Berdasarkan Hasil Google PageSpeed Insights

Setelah Anda mendapatkan hasil analisis dari Google PageSpeed Insights, langkah berikutnya adalah mengimplementasikan saran-saran yang diberikan untuk mengoptimalkan kecepatan situs Anda.
Berikut adalah beberapa langkah praktis yang dapat membantu Anda mengoptimalkan kecepatan situs berdasarkan hasil analisis.
1. Optimalkan Gambar

Salah satu masalah yang sering ditemukan di Google PageSpeed Insights adalah gambar yang besar dan tidak teroptimalkan, yang dapat memperlambat waktu muat halaman.
Mengoptimalkan gambar adalah salah satu cara tercepat untuk memperbaiki kecepatan situs Anda.
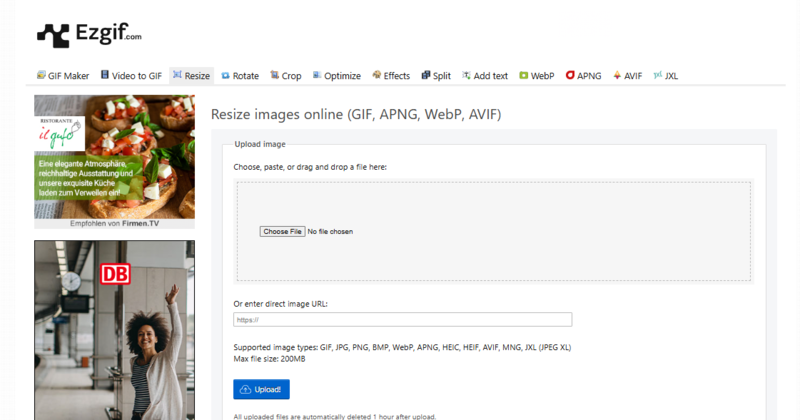
- Kompresi gambar: Gunakan alat seperti Ezgif, TinyPNG atau ImageOptim untuk mengurangi ukuran file gambar tanpa mengorbankan kualitas.
- Gunakan format gambar modern: Gunakan format gambar seperti WebP.
Format ini menawarkan ukuran file yang lebih kecil dengan kualitas yang lebih tinggi dibandingkan dengan format gambar lainnya seperti JPEG dan PNG. - Lazy loading: Terapkan lazy loading untuk gambar dan media lainnya sehingga mereka hanya dimuat saat pengguna menggulir ke bawah halaman dan gambar tersebut terlihat.
Dengan mengoptimalkan gambar, Anda dapat secara signifikan mengurangi ukuran halaman dan meningkatkan waktu muat halaman, yang sangat penting untuk pengalaman pengguna dan SEO.
2. Minify JavaScript dan CSS

JavaScript dan CSS yang tidak terkompresi atau terpisah dapat memperlambat pemuatan halaman.
Dengan minify (mengurangi ukuran) file-file ini, Anda dapat mempercepat waktu muat halaman.
- Minify file JavaScript dan CSS: Gunakan alat seperti UglifyJS untuk JavaScript dan CSSNano untuk CSS untuk menghapus spasi, komentar, dan karakter yang tidak perlu dari file.
- Gabungkan file: Jika memungkinkan, gabungkan beberapa file JavaScript dan CSS menjadi satu file untuk mengurangi jumlah permintaan HTTP yang diperlukan untuk memuat halaman.
- Defer loading JavaScript: Atur JavaScript untuk dimuat setelah elemen-elemen utama halaman (seperti teks dan gambar) selesai dimuat, sehingga mempercepat waktu pemuatan konten pertama.
Minifikasi dan penggabungan file-file JavaScript dan CSS akan membantu mempercepat pemuatan situs dengan mengurangi waktu yang dibutuhkan untuk memuat dan mengeksekusi skrip di halaman.
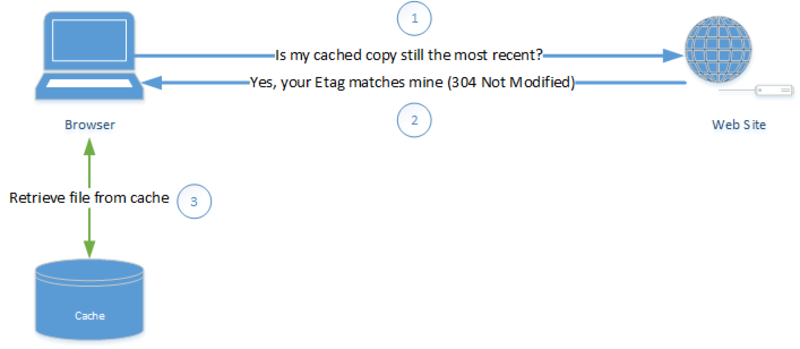
3. Gunakan Caching Browser

Caching browser memungkinkan browser untuk menyimpan elemen situs di perangkat pengguna, sehingga mereka tidak perlu mengunduhnya lagi saat mengunjungi halaman yang sama.
Ini sangat membantu untuk pengunjung yang kembali.
- Atur expire headers: Tentukan kapan konten statis (seperti gambar, CSS, dan JavaScript) harus disimpan oleh browser untuk jangka waktu tertentu.
Misalnya, setel gambar untuk disimpan selama seminggu atau lebih. - Manfaatkan cache control: Gunakan header Cache-Control untuk memberi tahu browser berapa lama elemen situs harus disimpan di cache.
Hal ini membantu mengurangi waktu muat untuk pengunjung yang kembali.
Dengan menerapkan caching browser yang efektif, Anda dapat mengurangi waktu pemuatan untuk pengunjung yang kembali, meningkatkan kecepatan halaman, dan mengurangi beban pada server.
4. Percepat Waktu Respons Server

Waktu respons server yang lambat adalah salah satu faktor yang dapat memperlambat situs Anda secara keseluruhan.
Mengurangi Time to First Byte (TTFB) akan memperbaiki kecepatan situs Anda.
- Pilih penyedia hosting yang lebih cepat: Pilih penyedia hosting yang memiliki waktu respons server cepat, seperti hosting dengan SSD (Solid State Drives) atau server terdedikasi.
- Gunakan CDN (Content Delivery Network): CDN membantu mendistribusikan konten lebih cepat ke pengguna.
Dengan menyajikan konten dari server yang paling dekat dengan lokasi mereka. - Optimalkan database: Pastikan database situs Anda efisien dengan indeks yang tepat dan query yang dioptimalkan untuk mengurangi waktu respons server.
Dengan memilih hosting yang cepat dan menggunakan CDN, Anda dapat memastikan bahwa situs Anda memuat lebih cepat dari lokasi mana pun.
5. Perbaiki Core Web Vitals

Google sekarang menggunakan Core Web Vitals sebagai faktor peringkat.
Sehingga memperbaiki metrik ini sangat penting untuk meningkatkan kecepatan dan peringkat SEO situs Anda.
- Largest Contentful Paint (LCP): Pastikan konten utama halaman dimuat dalam waktu kurang dari 2,5 detik.
Anda dapat melakukannya dengan mengoptimalkan gambar, meningkatkan waktu respons server, dan mengurangi penggunaan skrip berat. - First Input Delay (FID): Pastikan bahwa pengguna dapat berinteraksi dengan halaman dalam waktu kurang dari 100 milidetik.
Untuk mencapai ini, minifikasi dan defer JavaScript akan membantu mengurangi keterlambatan interaksi. - Cumulative Layout Shift (CLS): Kurangi layout shift dengan menetapkan ukuran tetap untuk elemen gambar dan iklan.
Serta menghindari perubahan layout yang mendadak saat halaman dimuat.
Fokus pada perbaikan LCP, FID, dan CLS akan memberi dampak besar terhadap kecepatan dan interaktivitas situs Anda.
Kesalahan Menggunakan Google PageSpeed Insights dan Cara Menghindarinya

Beberapa kesalahan dalam menggunakan Google PageSpeed Insight sering terjadi, dan penting untuk mengetahui cara menghindarinya agar situs Anda dapat berjalan lebih cepat dan lebih efisien.
Berikut adalah beberapa kesalahan umum yang sering ditemukan dan cara untuk mengatasinya.
- Mengabaikan Hasil untuk Versi Mobile: Banyak pemilik situs yang hanya fokus pada hasil untuk desktop dan mengabaikan analisis versi mobile.
Pastikan untuk selalu memeriksa hasil untuk mobile-first indexing dan memastikan bahwa situs Anda dioptimalkan dengan baik untuk perangkat mobile.
Ini sangat penting mengingat Google mengutamakan versi mobile untuk peringkat. - Tidak Mengoptimalkan Gambar dengan Benar: Salah satu masalah umum adalah gambar yang tidak dioptimalkan, yang dapat memperlambat waktu muat halaman.
Kompresi gambar menggunakan alat seperti TinyPNG dan konversi gambar ke format WebP. Implementasikan lazy loading untuk gambar agar hanya dimuat saat diperlukan. - Terlalu Banyak Permintaan HTTP: Setiap elemen di halaman (seperti gambar, file CSS, dan JavaScript) memerlukan permintaan HTTP.
Jika ada terlalu banyak permintaan, ini dapat memperlambat pemuatan halaman.
Gabungkan file CSS dan JavaScript di satu file jika memungkinkan. Gunakan minify untuk mengurangi ukuran file dan mengurangi jumlah permintaan HTTP. - Tidak Menggunakan Caching dengan Efektif: Beberapa situs tidak mengatur caching browser, sehingga pengguna harus mengunduh ulang elemen yang sama setiap kali mengunjungi situs.
Implementasikan caching dengan expire headers untuk menyimpan elemen statis di perangkat pengguna, sehingga situs akan lebih cepat saat mereka kembali mengunjunginya. - Mengabaikan Waktu Respons Server: Waktu respons server yang tinggi (Time to First Byte – TTFB) bisa menyebabkan waktu pemuatan yang lebih lama.
Pilih penyedia hosting dengan server yang lebih cepat dan gunakan Content Delivery Network (CDN) untuk mendistribusikan konten lebih cepat ke lokasi pengguna di berbagai wilayah. - Over-Optimization: Mengurangi ukuran gambar dan file JavaScript secara berlebihan atau menghapus elemen penting demi optimasi bisa menyebabkan masalah pada desain dan fungsionalitas situs.
Pastikan untuk tidak menghapus elemen yang esensial atau terlalu mengurangi kualitas gambar dan media, yang dapat merusak pengalaman pengguna.
Dengan terus memperbaiki elemen-elemen tersebut, Anda dapat memastikan bahwa situs Anda tetap kompetitif dan responsif.
Kesimpulan
Google PageSpeed Insights adalah alat yang sangat berguna untuk mengukur dan meningkatkan kecepatan situs.
Kecepatan situs tidak hanya mempengaruhi peringkat di mesin pencari, tetapi juga tingkat konversi dan kepuasan pengunjung.
Oleh karena itu, menggunakan Google PageSpeed Insights dengan bijak adalah langkah penting untuk meraih kesuksesan dalam dunia digital.




















