Indeksasi berbasis mobile (mobile-first indexing) merujuk pada penggunaan versi mobile dari konten situs untuk proses pengindeksan dan peringkat di Google.
Sebelumnya, Google menggunakan konten dari versi desktop halaman untuk tujuan ini, namun perubahan ini dilakukan sebagai respons terhadap semakin banyaknya pengguna yang mengakses internet melalui perangkat mobile.
Jika situs Anda memiliki URL terpisah untuk versi mobile dan desktop, Google akan menampilkan URL versi mobile untuk pengguna mobile dan URL versi desktop untuk pengguna desktop.
Meskipun demikian, konten yang diindeks untuk menentukan peringkat halaman untuk kedua versi tersebut akan diambil dari versi mobile.
Dalam panduan ini, kita akan membahas lebih lanjut mengenai apa itu Mobile First Indexing, serta praktik terbaik untuk memastikan situs Anda ramah mobile dan tips untuk mengatasi masalah yang mungkin timbul.
Mobile First Indexing Adalah
Kebijakan ini menjadi respons terhadap meningkatnya penggunaan perangkat mobile untuk mengakses internet. Data dari Statista menunjukkan bahwa lebih dari 55% lalu lintas internet global berasal dari perangkat mobile.
Google mengadopsi Mobile-First Indexing untuk memastikan pengalaman pengguna terbaik, terutama pada perangkat mobile.
Jika sebuah situs tidak dioptimalkan untuk mobile, kemungkinannya untuk bersaing dalam hasil pencarian menjadi kecil.
Apa Itu Mobile First Indexing
Mobile First Indexing adalah proses di mana Google menggunakan versi mobile dari sebuah situs web sebagai dasar untuk menentukan peringkatnya dalam hasil pencarian.
Ini berarti mesin pencari memprioritaskan konten, kecepatan, dan desain situs mobile di atas versi desktop.
- Tujuan Utama: Memberikan pengalaman yang lebih baik kepada pengguna mobile.
- Dampak Utama: Situs dengan desain responsif dan kecepatan tinggi lebih diutamakan dalam peringkat pencarian.
Contoh: Sebuah toko online dengan desain responsif akan tetap mempertahankan konten yang sama antara versi desktop dan mobile.
Google akan mengindeks versi mobile tersebut untuk menentukan relevansi pencarian.
Sejarah Mobile-First Indexing
Google mengumumkan perubahan ke indeksasi berbasis mobile pada tahun 2016. Semua situs yang akan beralih ke indeksasi berbasis mobile telah dipindahkan pada Mei 2023.
Benar, butuh lebih dari 6 tahun untuk proses ini sepenuhnya diluncurkan!
Berikut adalah timeline yang lebih rinci:
- April 2015 – Google meluncurkan pembaruan Mobilegeddon yang menjadikan ramah mobile sebagai faktor peringkat.
- November 2016 – Pengumuman tentang indeksasi berbasis mobile dan mulai diuji di beberapa situs.
- Maret 2018 – Indeksasi berbasis mobile mulai diluncurkan.
- Desember 2018 – Lebih dari 50% situs yang di-crawl kini menggunakan indeksasi berbasis mobile.
- Juli 2019 – Indeksasi berbasis mobile secara default untuk situs-situs baru.
- Maret 2020 – Lebih dari 70% situs yang di-crawl kini menggunakan indeksasi berbasis mobile. Google juga mengumumkan bahwa indeksasi berbasis mobile akan diterapkan pada 100% situs pada September 2020.
- Juli 2020 – Pandemi COVID-19 menunda penerapan 100% indeksasi berbasis mobile hingga Maret 2021.
- Maret 2021 – Peluncuran tentative 100% indeksasi berbasis mobile.
- Februari 2023 – Masih ada beberapa situs yang berpindah ke indeksasi berbasis mobile, sementara beberapa lainnya tetap menggunakan indeksasi berbasis desktop karena alasan teknis.
- Mei 2023 – Situs terakhir berpindah ke indeksasi berbasis mobile. Beberapa situs akan tetap menggunakan crawling desktop karena tidak dapat diakses dengan perangkat mobile.
- Juli 2024 – Jika konten situs Anda sama sekali tidak dapat diakses menggunakan perangkat mobile, maka situs tersebut tidak akan bisa diindeks lagi.
Anda bisa memeriksa apakah situs Anda telah beralih ke indeksasi berbasis mobile melalui Google Search Console.
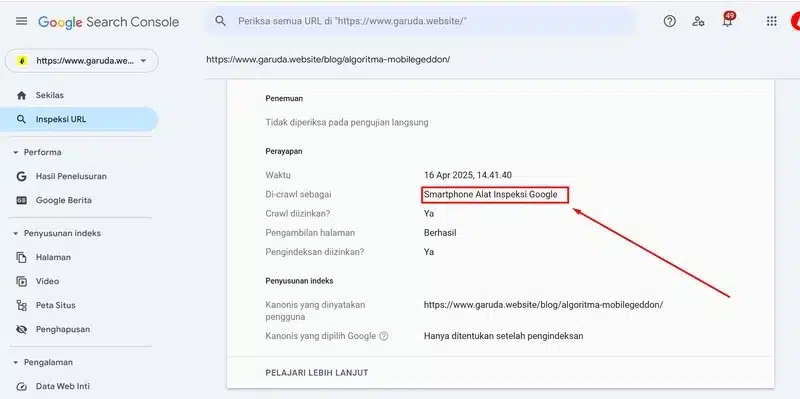
Untuk memeriksa di Google Search Console, buka alat URL Inspection Tool di menu sebelah kiri. Di bagian “Crawled as,” jika tertera “Google smartphone,” berarti situs Anda sudah menggunakan pengindeksan mobile-first.

Jika tertera “Googlebot desktop,” berarti situs Anda masih dalam proses.
Memeriksa Peralihan ke Indeksasi Berbasis Mobile
Alat pemeriksaan URL di Google Search Console juga akan mengidentifikasi user-agent yang digunakan untuk crawling.
Jika Anda klik bagian indeksasi halaman, Anda akan melihat “Dikunjungi sebagai” dan user-agent seperti Googlebot smartphone.
Perlu dicatat bahwa hanya ada satu indeks dan Anda tidak dapat memilih untuk keluar dari indeksasi berbasis mobile.
Meskipun Google tetap melakukan crawling dengan desktop user-agent, jangan terkejut jika Anda melihat itu.
Mereka masih perlu memeriksa beberapa hal, seperti menetapkan hubungan antara versi desktop dan mobile dari halaman-halaman situs.
Hal-Hal Terbaru 2025
- Transisi Penuh ke Mobile-First: Semua situs baru otomatis menggunakan Mobile-First Indexing.
- Fokus pada Kecepatan: Google memprioritaskan situs yang memuat lebih cepat di perangkat mobile.
- Tren PWA: Progressive Web Apps semakin populer untuk pengalaman mobile yang lebih baik.
- Integrasi Voice Search: Situs yang dioptimalkan untuk mobile memiliki keunggulan dalam pencarian berbasis suara.
Peran Mobile-First Indexing pada SEO
Secara keseluruhan, Mobile-First Indexing memaksa pemilik situs untuk mengutamakan versi mobile dalam strategi SEO mereka.
Fokus utama adalah memberikan pengalaman pencarian yang terbaik bagi pengguna mobile, yang pada gilirannya akan meningkatkan visibilitas dan peringkat di Google.
1. Pengaruh pada Proses Crawling dan Pengindeksan
Dengan Mobile-First Indexing, Google memprioritaskan versi mobile dari situs web saat merayapi dan mengindeks halaman.
Artinya, jika versi mobile situs Anda tidak dioptimalkan dengan baik, Googlebot hanya akan menganalisis versi mobile tersebut, yang dapat memengaruhi bagaimana halaman Anda muncul di hasil pencarian.
Hal ini menjadikan kualitas dan kecepatan situs mobile lebih penting dari sebelumnya dalam menentukan bagaimana situs Anda diindeks.
Baca juga: Crawling dan Indexing: Bagaimana Proses Ini Bekerja?
2. Dampak Terhadap Peringkat
Peringkat SEO situs Anda sekarang lebih dipengaruhi oleh kinerja mobile daripada desktop.
Jika situs Anda cepat diakses dan responsif di perangkat mobile, maka peluang untuk menduduki posisi yang lebih tinggi di hasil pencarian Google semakin besar.
Sebaliknya, situs yang lambat atau sulit diakses di perangkat mobile akan berisiko kehilangan peringkat.
Baca juga: 9 Faktor Ranking Google Terpenting Dari 200+ Update Terbaru
3. Konsistensi Konten Antara Versi Mobile dan Desktop
Google lebih mengutamakan konten yang konsisten antara versi mobile dan desktop.
Jika versi mobile situs Anda menghilangkan elemen penting yang ada di desktop, seperti informasi produk atau link navigasi, hal ini dapat mengurangi relevansi dan kualitas halaman di mata Google.
Ketidaksesuaian konten antara kedua versi ini bisa merugikan SEO situs Anda, karena Google akan lebih mengandalkan konten yang ada di versi mobile untuk menentukan relevansi dan peringkatnya.
4. Kecepatan Halaman di Mobile
Kecepatan akses halaman di perangkat mobile menjadi salah satu faktor utama dalam peringkat SEO setelah diterapkannya Mobile-First Indexing.
Google mengukur Core Web Vitals pada versi mobile, termasuk kecepatan muat halaman, interaktivitas, dan stabilitas visual.
Situs yang lambat di perangkat mobile berisiko mendapatkan peringkat yang lebih rendah. Oleh karena itu, meningkatkan kecepatan situs di mobile akan berdampak positif pada SEO.
5. Pengalaman Pengguna (UX) yang Lebih Baik
Mobile-First Indexing menekankan pada pentingnya pengalaman pengguna yang baik di perangkat mobile.
Situs yang mudah dinavigasi, responsif, dan memiliki waktu muat yang cepat di perangkat mobile akan memberikan pengalaman pengguna yang lebih baik, yang berujung pada penurunan bounce rate dan peningkatan interaksi.
Faktor-faktor ini berkontribusi pada peningkatan peringkat SEO.
6. Optimasi untuk SERP Mobile
Dengan Mobile-First Indexing, Google semakin fokus pada optimasi untuk Mobile SERPs (Search Engine Results Pages).
Oleh karena itu, penting untuk memastikan bahwa situs Anda tidak hanya dioptimalkan untuk desktop, tetapi juga untuk hasil pencarian di perangkat mobile.
Menyertakan elemen seperti struktur data yang tepat, meta deskripsi yang menarik, dan konten yang relevan di versi mobile akan membantu situs Anda tampil lebih baik di hasil pencarian.
Cara Kerja Mobile-First Indexing
Secara keseluruhan, Mobile-First Indexing berfokus pada memberikan pengalaman pencarian terbaik bagi pengguna mobile, sehingga sangat penting bagi pemilik situs untuk memastikan versi mobile situs mereka tetap optimal, cepat, dan berisi konten yang relevan serta mudah diakses.
Berikut gambaran cara kerjanya:
1. Crawling Versi Mobile
Dalam Mobile-First Indexing, proses pertama yang dilakukan adalah Googlebot mobile mengunjungi dan merayapi versi mobile dari situs web Anda.
Googlebot mobile akan memprioritaskan versi mobile ini, yang berarti jika situs Anda memiliki versi desktop dan mobile yang terpisah, Google akan melihat versi mobile terlebih dahulu dalam proses crawling dan pengindeksan.
2. Analisis Konten
Setelah merayapi versi mobile, Googlebot mobile akan menganalisis konten yang ada di halaman mobile situs Anda.
Konten yang muncul di perangkat mobile menjadi referensi utama untuk menentukan relevansi halaman di hasil pencarian.
Artinya, Google tidak hanya melihat teks yang ada di desktop, melainkan konten yang ada di versi mobile untuk menilai apa yang seharusnya ditampilkan di hasil pencarian.
3. Peringkat di Hasil Pencarian
Situs dengan performa mobile yang buruk akan mendapatkan dampak negatif dalam peringkat pencarian.
Jika situs Anda lambat diakses atau sulit dinavigasi di perangkat mobile, ini bisa menurunkan posisi situs Anda di hasil pencarian Google.
Mengingat semakin banyaknya pengguna yang mengakses situs melalui perangkat mobile, Google memberikan perhatian lebih kepada situs yang responsif dan cepat diakses di perangkat mobile.
4. Dampak Ketidaksesuaian Konten
Jika konten di versi mobile situs Anda berbeda dengan konten di versi desktop, Google hanya akan mengandalkan konten yang ada di versi mobile untuk menentukan peringkat SEO.
Hal ini bisa berisiko bagi situs yang menyembunyikan atau menghilangkan informasi penting di versi mobile hanya untuk memudahkan tampilan.
Oleh karena itu, penting bagi Anda untuk memastikan bahwa konten utama yang relevan tetap konsisten antara versi desktop dan mobile, agar tidak merugikan peringkat situs Anda di hasil pencarian.
Praktik Terbaik Mobile First Indexing
Berikut beberapa hal yang perlu Anda periksa agar transisi ke indeksasi berbasis mobile berjalan lancar:
- Buat Situs yang Ramah Mobile: Pastikan desain situs Anda responsif dan mudah diakses di perangkat mobile. Hal ini mencakup kecepatan halaman, tampilan yang sesuai, serta konten yang mudah dibaca.
- Pertahankan Konten Penting: Konten yang ada di versi desktop tidak selalu harus sama persis di versi mobile. Namun, pastikan konten penting tetap dapat diakses di perangkat mobile untuk menghindari dampak negatif pada SEO.
- Navigasi dan Tautan: Pastikan semua tautan penting di situs Anda tetap ada di versi mobile. Beberapa elemen navigasi seperti breadcrumbs atau menu bisa berbeda, jadi pastikan navigasi tetap mudah dipahami dan diakses.
- Pemeriksaan Teknis: Periksa elemen teknis situs Anda, seperti penggunaan file robots.txt, status kecepatan halaman, serta adanya error pada halaman mobile. Hal ini penting untuk memastikan situs Anda berfungsi dengan baik di perangkat mobile.
Mari kita ulas satu persatu:
Membuat Situs yang Ramah Mobile
Ada banyak aspek yang perlu diperhatikan saat membuat situs yang ramah mobile.
Berikut adalah 10 tips untuk memulai:
- Gunakan Desain Responsif: Pastikan situs Anda dapat menyesuaikan tampilan dengan berbagai ukuran layar perangkat mobile.
- Optimalkan Kecepatan Halaman di Perangkat Mobile: Kecepatan adalah faktor penting untuk pengalaman pengguna di mobile. Pastikan halaman Anda cepat dimuat di perangkat mobile.
- Uji dan Pantau Situs Anda untuk Kesalahan: Lakukan pengujian secara berkala untuk memastikan situs Anda bebas dari error yang bisa mengganggu pengalaman pengguna.
- Buat Konten yang Ramah Mobile: Sesuaikan konten agar mudah dibaca dan dinavigasi di layar kecil, seperti teks yang jelas dan gambar yang tidak terlalu besar.
- Optimalkan untuk SERP Mobile: Pastikan situs Anda dioptimalkan agar mudah ditemukan di hasil pencarian mobile, dengan memanfaatkan kata kunci yang relevan dan struktur yang sesuai.
- Sertakan Navigasi yang Ramah Mobile: Navigasi harus mudah digunakan dengan tombol atau menu yang dapat dijangkau dengan satu tangan di perangkat mobile.
- Pertahankan Konten yang Sama: Pastikan konten penting yang ada di versi desktop tetap tersedia di versi mobile.
- Hindari Interstisial yang Mengganggu: Jangan menggunakan pop-up atau iklan yang menghalangi konten utama atau mengganggu navigasi.
- Tinjau Kinerja Mobile: Secara rutin evaluasi kinerja situs Anda di perangkat mobile untuk memastikan semuanya berjalan dengan lancar.
- Lacak Peringkat di Perangkat Mobile: Pantau peringkat situs Anda secara teratur di perangkat mobile untuk mengetahui bagaimana performa halaman Anda di hasil pencarian mobile.
Untuk detail lebih lanjut, Anda bisa membaca artikel kami tentang SEO Mobile.
Pertahankan Konten Penting
Sering kali, ada perbedaan tampilan antara situs di versi mobile dan desktop.
Hal ini karena lebih sulit menampilkan semua elemen dari situs desktop di perangkat mobile yang memiliki layar lebih kecil.
Elemen seperti sidebar atau mega-menu sering kali tidak dapat ditampilkan pada versi mobile, sehingga beberapa konten di situs desktop mungkin disembunyikan atau dihilangkan.
Konten di versi mobile situs Anda tidak perlu identik dengan konten di versi desktop, namun konten yang penting harus tetap ada di versi mobile.
Menghilangkan elemen seperti formulir email opt-in mungkin tidak berpengaruh besar dari sudut pandang SEO, tetapi menghilangkan konten hanya karena dianggap terlalu panjang untuk mobile bisa berdampak negatif.
Dulu, jika konten tidak terlihat di versi mobile, konten tersebut akan dinilai lebih rendah daripada yang terlihat.
Namun, dengan indeksasi berbasis mobile, hal ini berubah. Sekarang, Anda memiliki lebih banyak opsi desain, seperti konten berbentuk tab.
Google tidak lagi mengurangi nilai konten yang disembunyikan jika itu dilakukan untuk meningkatkan pengalaman pengguna.
Saya juga melihat banyak situs e-commerce yang melakukan pekerjaan luar biasa dengan menggunakan elemen desain ini.
Mereka berhasil menciptakan halaman yang lebih sederhana, tetapi tetap menyediakan detail tambahan bagi pengguna yang membutuhkannya, seperti informasi produk tambahan, tanya jawab, ulasan pengguna, dan lainnya.
Navigasi dan Tautan
Anda mungkin tidak perlu khawatir tentang tautan eksternal menuju situs Anda. Tautan eksternal tersebut harus tetap terintegrasi dengan baik dan dihitung untuk halaman mobile Anda, selama tag kanonik diatur dengan benar.
Namun, untuk tautan internal, pastikan semua tautan penting tetap ada di versi mobile situs Anda.
Misalnya, situs mobile mungkin menghilangkan breadcrumbs untuk menghemat ruang, atau menggunakan menu yang lebih kecil dibandingkan dengan versi desktop.
Perubahan ini bisa mempengaruhi peringkat Anda karena dapat mengubah aliran PageRank di situs Anda.
Pemeriksaan Teknis
Pastikan elemen-elemen teknis di situs mobile Anda sudah terpasang dengan baik. Anda juga dapat menggunakan beberapa opsi tools SEO untuk melakukan dan memantau kondisinya.
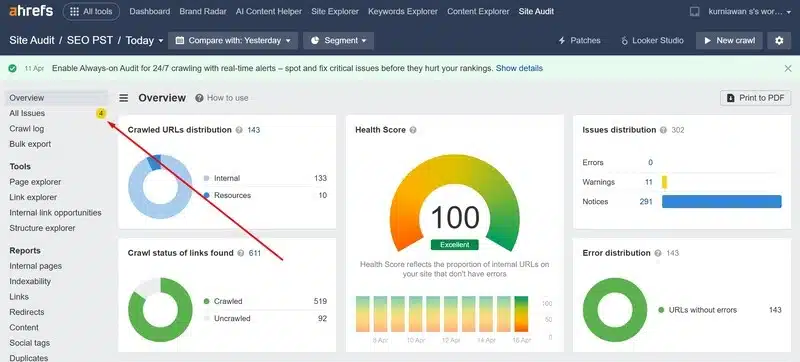
Seperti, menggunakan akun gratis di Ahrefs Webmaster Tools dan lakukan crawl situs Anda melalui Site Audit.
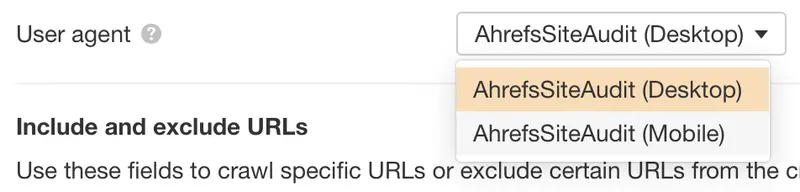
Secara default, tools ini akan melakukan crawl situs Anda menggunakan desktop user-agent, yang berarti akan melihat bagaimana tampilan situs di desktop.

Anda bisa mengganti ini di tab “Crawl Settings” saat mengatur proyek, atau mengeditnya dalam Project Settings. Cukup ubah user-agent dari Desktop ke Mobile.

Saran kami adalah melakukan crawl situs Anda terlebih dahulu menggunakan desktop user-agent sebelum melakukannya dengan mobile user-agent.
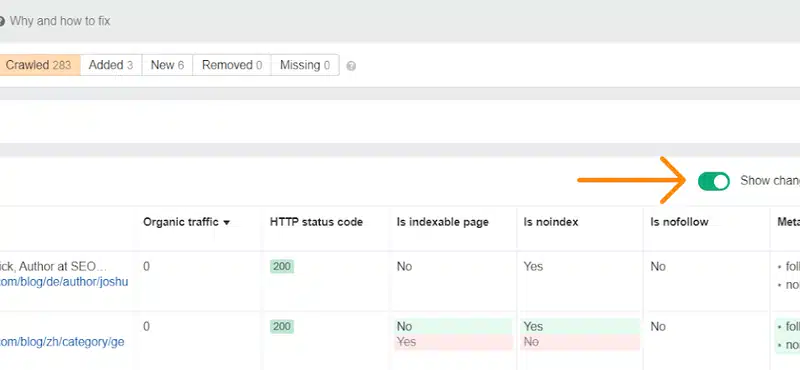
Dengan cara ini, fitur perbandingan kami akan membandingkan situs mobile dan desktop Anda, serta memberi tahu jika ada perubahan atau masalah baru yang muncul (misalnya, masalah yang hanya ada di versi mobile tetapi tidak di desktop).

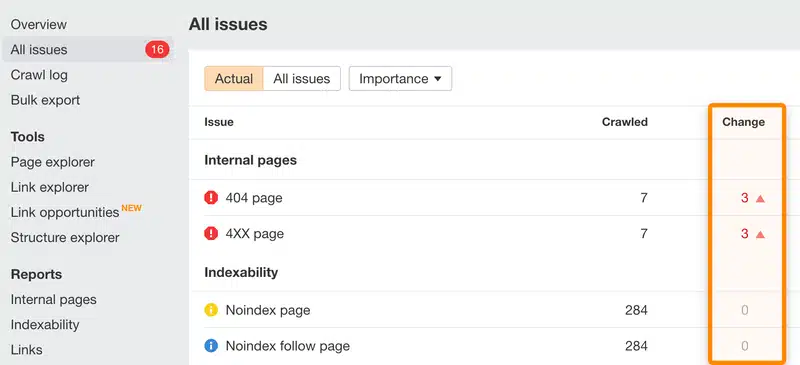
Jika Anda mengklik ‘All issues’, akan ada opsi “Changes” yang akan menyoroti perbedaan yang ada.

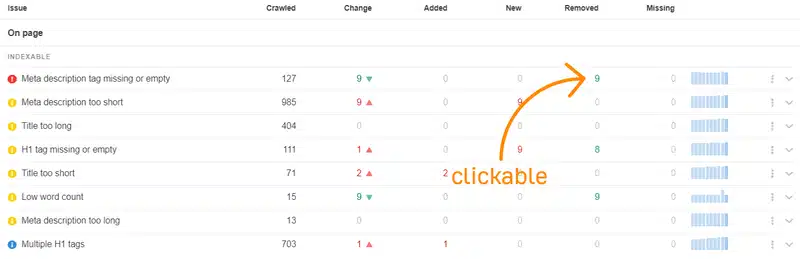
Sebagai alternatif, klik pada angka yang bertuliskan Added, New, atau Removed untuk melihat perubahan spesifik terkait setiap masalah.

Anda perlu memeriksa perubahan pada setiap masalah, namun sebaiknya mulai dengan beberapa tag on-page seperti title tags, meta descriptions, canonical tags, meta robots tags, hreflang tags, structured data, dan alt attributes pada gambar.
Hal-hal lain yang perlu diperiksa:
Robots.txt
Untuk situs m-dot, pastikan Anda memeriksa apakah file robots.txt untuk subdomain ini memiliki aturan yang berbeda.
Caranya, kunjungi situsanda.com/robots.txt dan m.situsanda.com/robots.txt dan bandingkan perbedaannya.
Jika kesulitan, Anda bisa menyalin kedua file tersebut ke dalam alat perbandingan teks seperti disini.
Pastikan juga bahwa CSS, JavaScript, dan gambar dapat di-crawl di semua situs.
Kecepatan
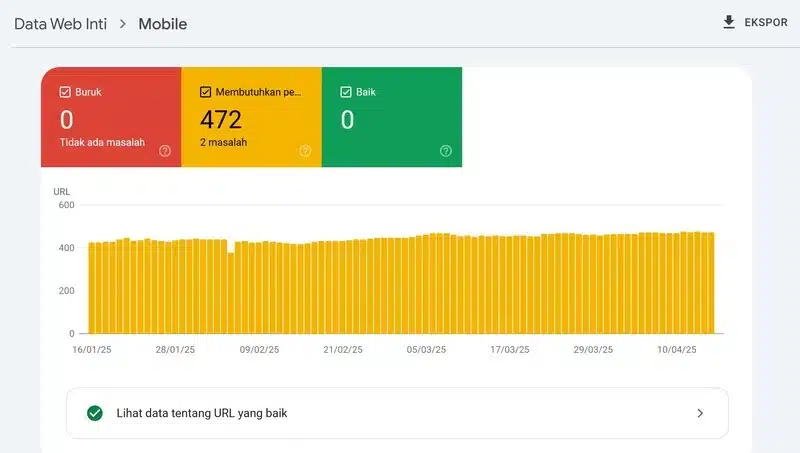
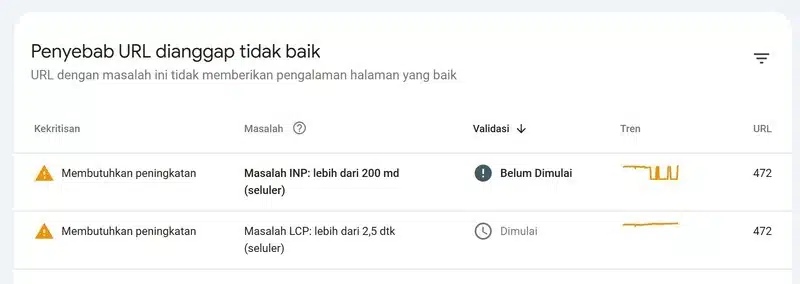
Google akan mengukur Core Web Vitals berdasarkan versi mobile situs Anda. Tempat terbaik untuk memeriksa ini adalah di Google Search Console pada bagian “Enhancements” > “Core Web Vitals” > “Mobile”.


Pop-up, Interstisial, dan Iklan
Untuk hal ini, Anda perlu memeriksa secara visual dan memastikan bahwa tidak ada terlalu banyak interstisial yang mengganggu, serta pastikan mereka tidak menutupi terlalu banyak layar.
Google memiliki pedoman terkait penggunaan interstisial agar tidak mengganggu pengalaman pengguna.
Praktik Terbaik Desain Mobile
Beberapa aspek penting dalam desain mobile termasuk ukuran teks, target ketuk, padding, dan sebagainya.
Anda bisa mendapatkan informasi lebih lanjut tentang hal ini melalui Google Mobile-Friendly Test atau di Google Search Console pada bagian “Enhancements” > “Mobile Usability”.
Google juga memiliki artikel yang sangat membantu dengan lebih banyak praktik terbaik terkait mobile-first indexing yang layak untuk diperiksa.
Beberapa masalah yang perlu diperhatikan antara lain:
- Data terstruktur yang hilang
- Tag noindex pada halaman
- Gambar hilang
- Gambar terblokir
- Gambar berkualitas rendah
- Alt text yang hilang
- Judul halaman yang hilang
- Deskripsi meta yang hilang
- URL mobile yang merupakan halaman error
- URL mobile yang memiliki anchor fragment
- Halaman mobile diblokir oleh robots.txt
- Target halaman mobile duplikat
- Situs desktop mengalihkan ke halaman utama mobile
- Masalah kualitas halaman
- Masalah video
- Masalah beban host
FAQs
Apa itu Mobile-First Indexing?
Mobile-First Indexing adalah pendekatan Google yang memprioritaskan versi mobile situs untuk pengindeksan dan peringkat.
Bagaimana cara mengetahui apakah situs saya sudah menggunakan Mobile-First Indexing?
Cek di Google Search Console, bagian “Mobile Usability.”
Apakah desktop tidak penting lagi?
Tidak, desktop masih penting, tetapi versi mobile kini menjadi prioritas utama.
Apakah situs non-mobile-friendly masih bisa mendapat peringkat?
Ya, tetapi kemungkinannya lebih kecil karena pengalaman pengguna menjadi faktor utama.
Kesimpulan
Mobile-First Indexing adalah kebijakan penting yang mencerminkan perubahan perilaku pengguna internet.
Dengan semakin dominannya perangkat mobile, optimasi situs Anda untuk mobile menjadi langkah krusial. Pastikan situs Anda responsif, cepat, dan konsisten untuk tetap kompetitif dalam hasil pencarian.
Strategi jangka panjang yang fokus pada pengguna mobile akan membantu Anda mempertahankan peringkat dan relevansi di era digital.